فیلتر محتوا با CSS و jQuery
این ابزار یک فیلتر با طراحی خوب و قدرتمند است که کاربران می توانند از آن استفاده کنند. این در واقع یک ویژگی ضروری است اگر وب سایت شما دارای محتوای زیادی با دسته بندی های مختلف باشد راهی برای افزایش نرخ تبدیل با کاهش زمان مورد نیاز کاربر برای پیدا کردن آنچه که او دنبال آن است، می باشد.
ساخت این نوع از ویژگی ها هرگز آسان نیست: فیلترها به محتوای وب سایت بستگی دارد؛ تمرکز اصلی باید محتوای / محصولات باشد. از اینرو، ما سعی کردیم یک پانل فیلتر CSS آسان و قابل سفارشی سازی برای شما آماده کنیم. بزن قدش!
در این ابزار از CSS Transitions، CSS Transformations استفاده شده تا در زمان لود اسلاید با ظاهر بهتری نمایش داده شود.
اعتبار: ما MixItUp را یکپارچه کرده ایم که یک پلاگین جی کوئری بزرگ است (رایگان برای استفاده در پروژه های غیر تجاری) که توسط پاتریک کانکا با استعداد ساخته شده است.
ایجاد ساختار
ساختار HTML کمی پیچیده تر از معمول است. اول از همه، دو قسمت اصلی محتوا وجود دارد: header و عناصر main ، دومین مورد برای پوشاندن هر دو گالری (.cd-gallery) و فیلتر (.cd-filter) استفاده می شود. علاوه بر این، ما ناوبری tabbed (در 2 عنصر <div> توزیع شده با توجه به اثر کشویی در دستگاه های تلفن همراه قابل مشاهده است) و ماشه فیلتر (.cd-filter-trigger).
شما همچنین ممکن است تعداد زیادی از نام های کلاس را مشاهده کنید (به عنوان مثال در لیست گالری ها) و فیلترهای داده ها: آنها برای فیلتر کردن محتوا می باشد، نه برای طراحی ظاهر.

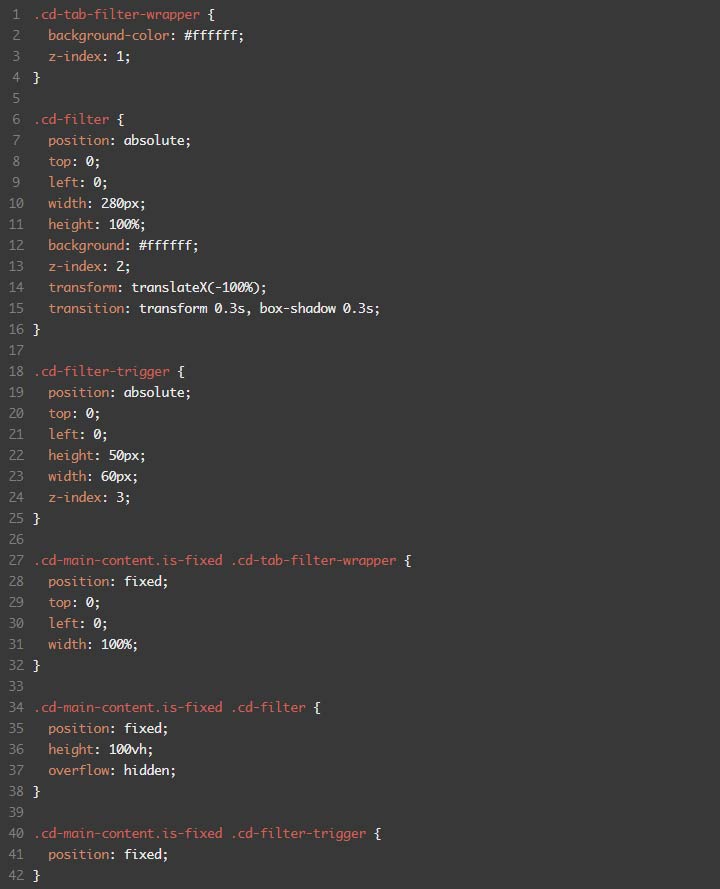
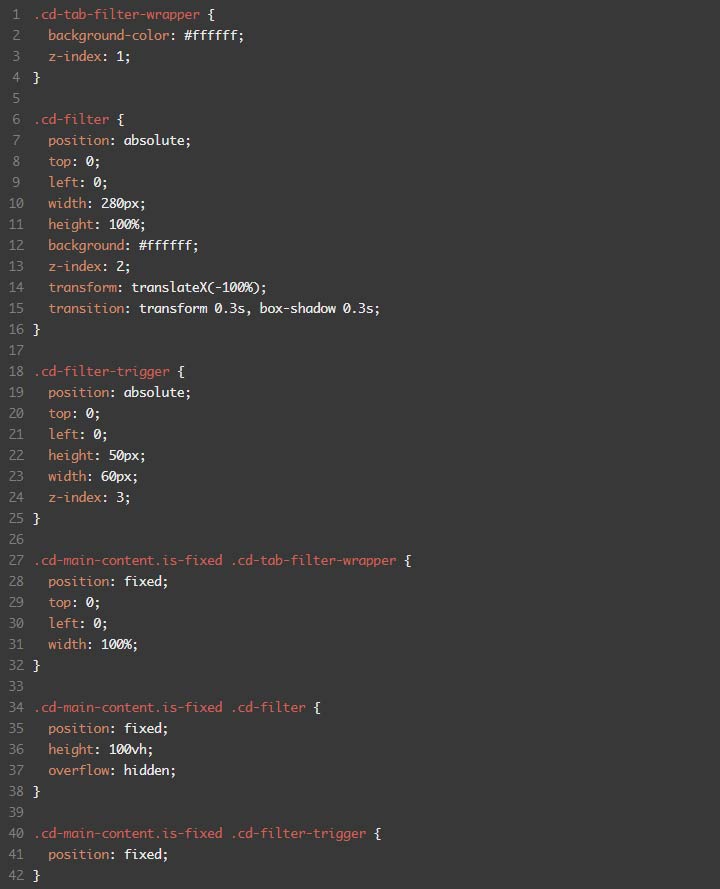
افزودن Style

بیشتر CSS ها در مورد عناصر شکل ظاهری و سایر دکوراسیون های اولیه هستند. و برخی از کلاس ها بر اساس رویداد های اتفاق افتاده با Jquery تعریف یا تغییر میدهیم .
به عنوان مثال: در تمام دستگاهها، نوار فیلتر هنگامی که به بالای صفحه نمایش می رسد ثابت می شود. برای رسیدن به این اثر، از کلاس .is-fixed استفاده کردیم که به عنصر
(.cd-main-content) اعمال شد.
دانلود دمو پروژه;