جلسه اول آغاز کار با aspnet mvc 5
ابتدا برای شروع
Visual Studio Express 2013 for Web or
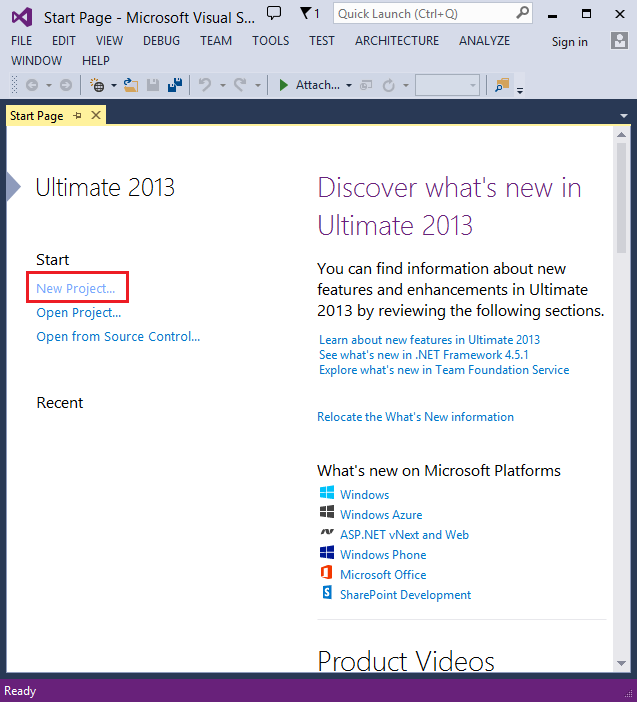
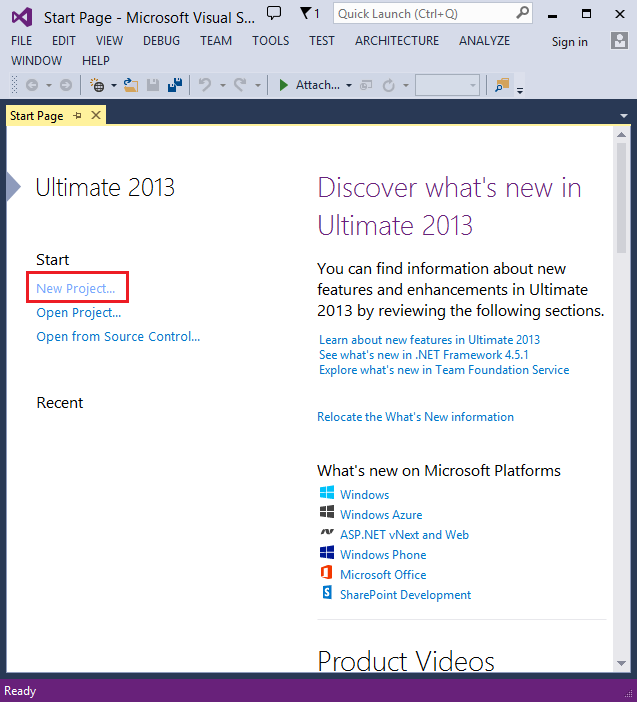
Visual Studio 2013. را نصب کنید ویژوال استودیو یک ide، یا محیط توسعه یکپارچه است. مانند استفاده شما برای نوشتن اسناد در مایکروسافت word می باشد. شما می توانیید برنامه های کاربردی را با IDE ایجاد نمائید. در ویژوال استودیو در بالای برنامه نوار ابزاری با گزینه های مختلف در دسترس شما هست. همچنین ویژال استودیو زمانی که اجرا می کنید صفحه ای به نام start page را نمایش می دهد که راه حل دیگری برای انجام کار ها در IDE در دسترس شما قرار میدهد.(به طور مثال در صفحه شروع می توانید انتخاب کنید New Project و یا شما می توانید از منو های بالا به صورت File > New Project را انتخاب کنید).
 ایجاد اولین برنامه
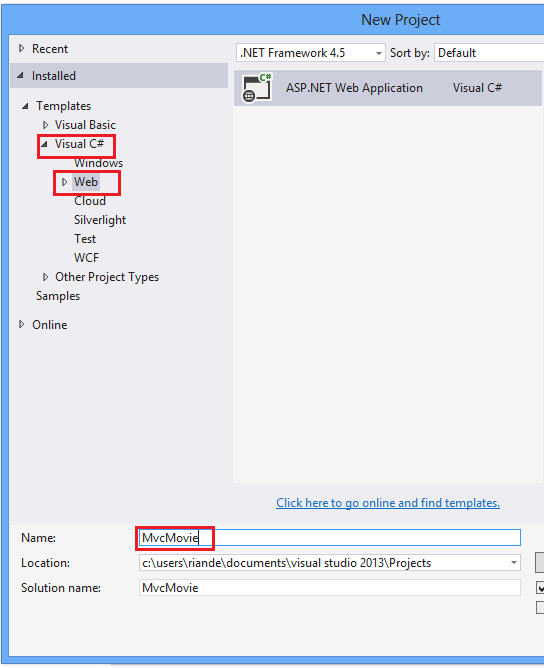
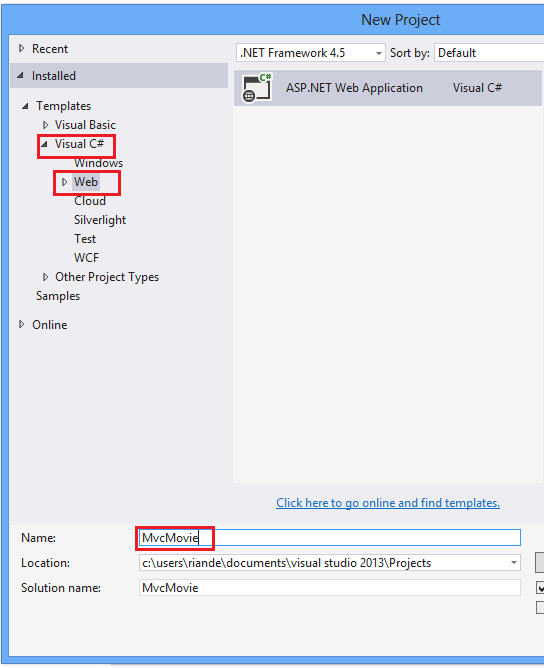
ایجاد اولین برنامه در صفحه شروع New Project را کلیک کنید و Visual C# را از سمت چپ انتخاب و سپس Web را انتخاب و از سمت راست
ASP.NET Web Application را انتخاب و نام پروژه تان را به MvcMovie تغییر داده و سپس OK را اکلیک نمائید.

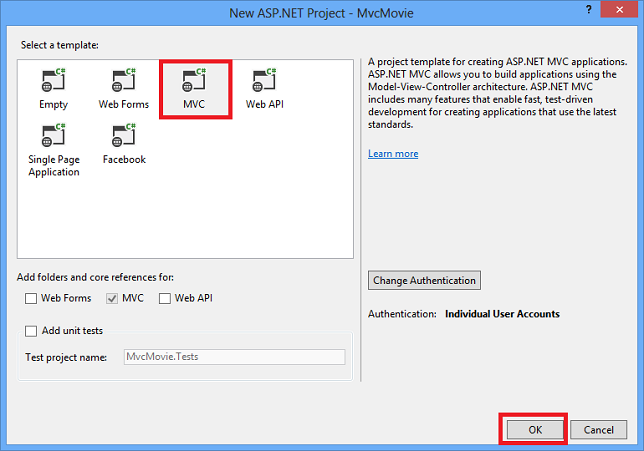
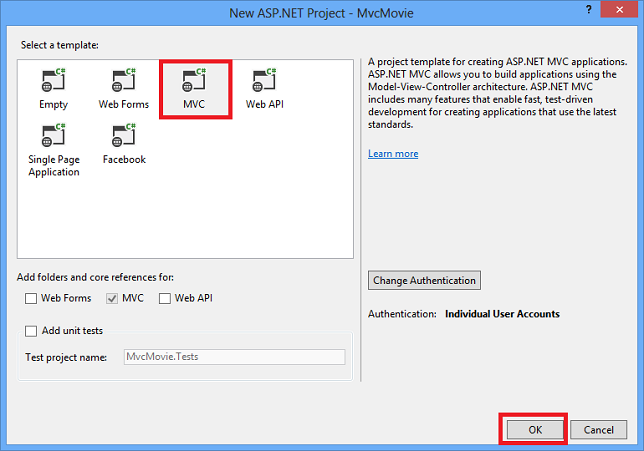
در صفحه دیالوگ New Asp.net Project ، Mvc را انتخاب و سپس بر روی ok کلیک نمائید.

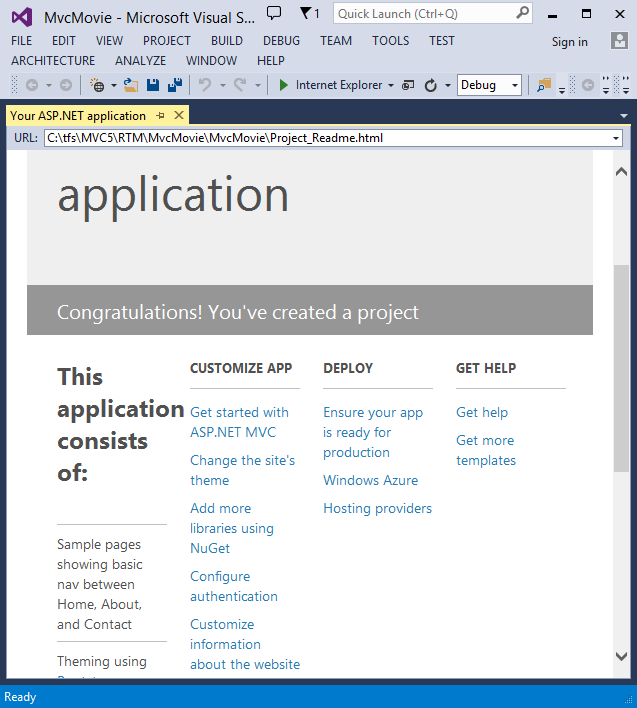
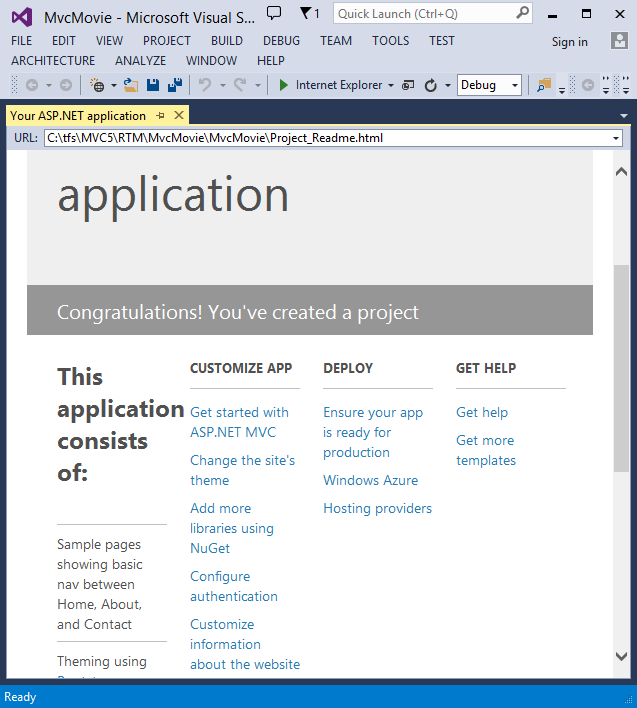
ویژوال استودیو از یک تمپلیت پیش فرض برای ASP.NET MVC Project برای پروژه ه ایجاد شده شما استفاده می کند، بنابر این شما بدون اینکه کاری انجام داده باشید یک برنامه ساخته اید، این یک برنامه ساده Hello World می باشد.

حالا بر روی دکمه F5 برای شروع اشکال زدایی کلیک نمائید، F5 باعث می شود برنامه شما بر روی
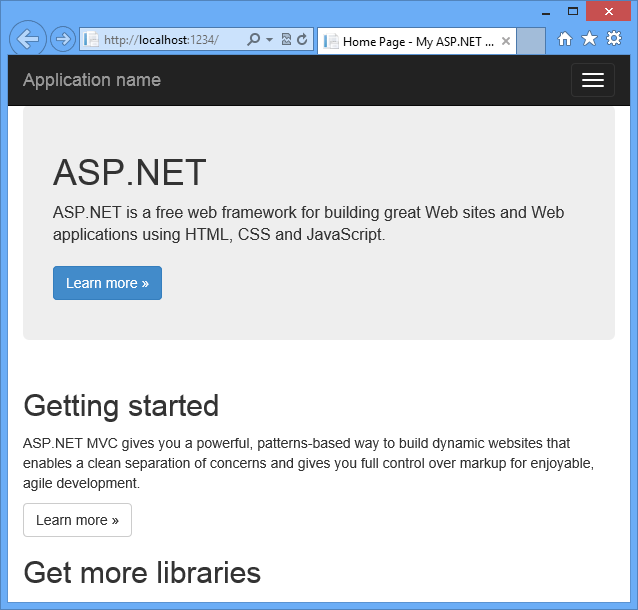
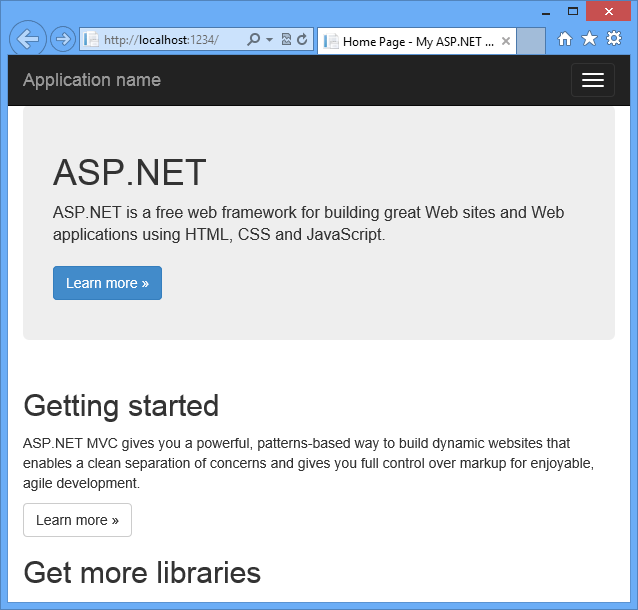
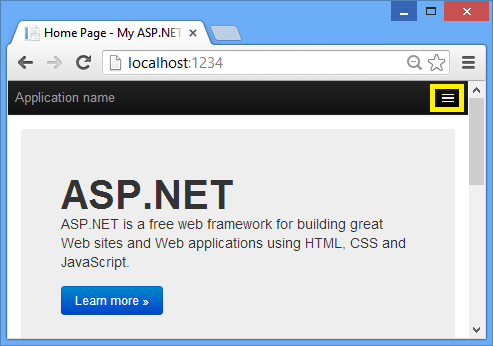
IIS Express شروع به کار کند. سپس ویژوال استودیو مرورگر پیش فرض را راه اندازی کرده و صفحه اول برنامه شما را باز می کند. توجه داشته باشید در آدرس بار مرورگرتان url با مشخصات localhost:port# را نمایش می دهد نه یک url ای مانند example.com ، دلیلیش این است که localhost همیشه به یک کامپیوتر محلی اشاره می کند. وقتی ویژوال استودیو یک برنامه web project را اجرا می کند ، یک پورت به صورت رندوم برای وب سرور استفاده می کند. در عکس زیر شماره پورت 1234 می باشد وقتی شما پروژه خود را اجرا می کنید شماره پورت متفاوتی را بر رو مرورگر خود می بینید.

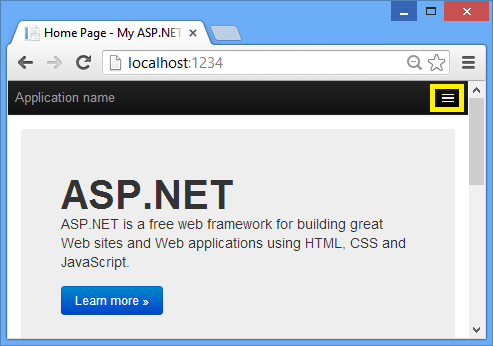
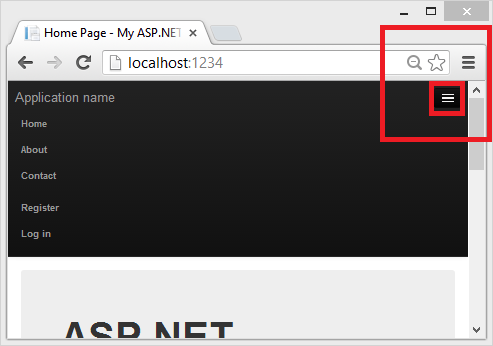
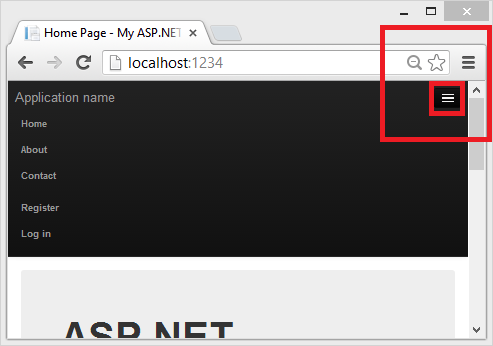
این تملیت پیش فرض شامل صفحات Home,Contact,About می باشد . این تم به صورت responsive (واکنش گرا) می باشد و در سایز های کوچکتر صفحه نمایش منوی به صورت یک باکس در سمت راست منو نمایش داده می شود و شما برای نمایش منو نیاز به کلیک بر روی آن دارید.


;



 ایجاد اولین برنامه در صفحه شروع New Project را کلیک کنید و Visual C# را از سمت چپ انتخاب و سپس Web را انتخاب و از سمت راست ASP.NET Web Application را انتخاب و نام پروژه تان را به MvcMovie تغییر داده و سپس OK را اکلیک نمائید.
ایجاد اولین برنامه در صفحه شروع New Project را کلیک کنید و Visual C# را از سمت چپ انتخاب و سپس Web را انتخاب و از سمت راست ASP.NET Web Application را انتخاب و نام پروژه تان را به MvcMovie تغییر داده و سپس OK را اکلیک نمائید.  در صفحه دیالوگ New Asp.net Project ، Mvc را انتخاب و سپس بر روی ok کلیک نمائید.
در صفحه دیالوگ New Asp.net Project ، Mvc را انتخاب و سپس بر روی ok کلیک نمائید.  ویژوال استودیو از یک تمپلیت پیش فرض برای ASP.NET MVC Project برای پروژه ه ایجاد شده شما استفاده می کند، بنابر این شما بدون اینکه کاری انجام داده باشید یک برنامه ساخته اید، این یک برنامه ساده Hello World می باشد.
ویژوال استودیو از یک تمپلیت پیش فرض برای ASP.NET MVC Project برای پروژه ه ایجاد شده شما استفاده می کند، بنابر این شما بدون اینکه کاری انجام داده باشید یک برنامه ساخته اید، این یک برنامه ساده Hello World می باشد.  حالا بر روی دکمه F5 برای شروع اشکال زدایی کلیک نمائید، F5 باعث می شود برنامه شما بر روی IIS Express شروع به کار کند. سپس ویژوال استودیو مرورگر پیش فرض را راه اندازی کرده و صفحه اول برنامه شما را باز می کند. توجه داشته باشید در آدرس بار مرورگرتان url با مشخصات localhost:port# را نمایش می دهد نه یک url ای مانند example.com ، دلیلیش این است که localhost همیشه به یک کامپیوتر محلی اشاره می کند. وقتی ویژوال استودیو یک برنامه web project را اجرا می کند ، یک پورت به صورت رندوم برای وب سرور استفاده می کند. در عکس زیر شماره پورت 1234 می باشد وقتی شما پروژه خود را اجرا می کنید شماره پورت متفاوتی را بر رو مرورگر خود می بینید.
حالا بر روی دکمه F5 برای شروع اشکال زدایی کلیک نمائید، F5 باعث می شود برنامه شما بر روی IIS Express شروع به کار کند. سپس ویژوال استودیو مرورگر پیش فرض را راه اندازی کرده و صفحه اول برنامه شما را باز می کند. توجه داشته باشید در آدرس بار مرورگرتان url با مشخصات localhost:port# را نمایش می دهد نه یک url ای مانند example.com ، دلیلیش این است که localhost همیشه به یک کامپیوتر محلی اشاره می کند. وقتی ویژوال استودیو یک برنامه web project را اجرا می کند ، یک پورت به صورت رندوم برای وب سرور استفاده می کند. در عکس زیر شماره پورت 1234 می باشد وقتی شما پروژه خود را اجرا می کنید شماره پورت متفاوتی را بر رو مرورگر خود می بینید.  این تملیت پیش فرض شامل صفحات Home,Contact,About می باشد . این تم به صورت responsive (واکنش گرا) می باشد و در سایز های کوچکتر صفحه نمایش منوی به صورت یک باکس در سمت راست منو نمایش داده می شود و شما برای نمایش منو نیاز به کلیک بر روی آن دارید.
این تملیت پیش فرض شامل صفحات Home,Contact,About می باشد . این تم به صورت responsive (واکنش گرا) می باشد و در سایز های کوچکتر صفحه نمایش منوی به صورت یک باکس در سمت راست منو نمایش داده می شود و شما برای نمایش منو نیاز به کلیک بر روی آن دارید. 
 ;
;