


شما می توانید موارد دیوانه واری با انیمیشن های UI در وب سایت ایجاد کنید. و این به سرعت در وب سایت های مدرن رایج شده.
اگر به اطراف نگاه کنید، مقدار زیادی از code generators و ابزارهای سفارشی برای کمک به انیمیشن پیدا خواهید کرد. اما شما می توانید از کتابخانه های آزاد استفاده کنید که موجب صرفه جویی در زمان و فرایند برنامه نویسی می شود.
این 10 مورد جزء بهترین کتابخانه های انیمیشن وب . به صورت منبع باز است. این ها شامل ترکیب خوبی از کتابخانه های جاوا اسکریپت و انیمیشن های CSS است. هر دو سبک عالی هستند و هر دو دارای منافع و اشکالات خود هستند.
کتابخانه GSAP یکی از جالب ترین منابع رایگان برای توسعه دهندگان است. این برنامه کاملا بر روی جاوا اسکریپت اجرا می شود و یکی از قویترین کتابخانه های انیمیشن است که می توانید از آن استفاده کنید.
این Library با ویژگی های HTML5 کار می کند و با تمام مرورگرهای مدرن به خوبی سازگاری دارد، و نکته خوب این هست که تیم GSAP به طور مداوم این کتابخانه را با ویژگی های جدید به روز می کند. این می تواند با SVGs، canvas elements ، و یا حتی اشیاء jQuery همراه با دیگر کتابخانه های مرتبط مانند EaselJS کار کند.
اگر واقعا دنبال یک کتابخانه انیمیشن قدرتمند وب هستید. این می تواند کارهارا به سادگی انجام دهد

وقتی اولین بار کتابخانه Anime.js را یافتیم، شگفت زده شدیم. این Library فوق العاده قدرتمند است و فراتر از انیمیشن UI / UX ساده است.
با Anime.js شما می توانید انیمیشن های زیبایی را با لوگو، دکمه ها، تصاویر، و نام آن را طراحی کنید. این پشتیبانی از کلیه کاربردهای معمول مانند click / hovers / swipes می کند و شما به یک دسته از انیمیشن های سفارشی دسترسی پیدا می کنید.
اگر نگاهی به مستندات داشته باشید، می توانید یک دسته از نمونه هایی را که به درستی درون صفحه قرار گرفته اند، پیدا کنید. به علاوه، مجموعه ای در CodePen وجود دارد که نمونه هایی از Anime.js برای نمایش قابلیت های آن وجود دارد.

این یک کتابخانه های جدید با فوکوس بر روی کد CSS خالص است. CSS Wicked بر روی ویژگی های CSS3 کار می کند تا نتایج بسیار باور نکردنی ارائه دهد.
در صفحه اصلی شما مجموعه ای از نسخه ی نمایشی زنده را پیدا خواهید کرد که می توانید در مرورگر آن را آزمایش کنید. این شامل چرخش ابعاد، flips، اسلاید، و بسیاری از اثرات متحرک مشابه است.
برخی از این ها ممکن است به اندازه کافی ساده باشند که بتوانید آنها را خودتان بسازید. اما برخی از آنها واقعا پیچیده هستند و این چیزی است که کتابخانه CSS Wicked را بسیار سرگرم کننده می کند.

این کتابخانه شاید یکی از منابع خوب برای انیمیشن وب باشد. این کتابخانه منبع باز چند سال پیش منتشر شد و هنوز هم بیشتر از همیشه مورد توجه قرار دارد.
توسعه دهنده Daniel Eden این پروژه را به عنوان یک روش ساده برای اضافه کردن انیمیشن های سفارشی CSS3 به یک صفحه وب ایجاد کرد. در طول سالها آن را به یک کتابخانه متحرک کاملا قدرتمند با قدرت کافی برای اجرای هر پروژه بزرگ تبدیل کرده.
در صفحه اصلی نمونه های زیادی را نمایش میدهد ، بنابراین شما می توانید سبک های انیمیشن را امتحان کنید و ببینید چه چیزی دوست دارید. به علاوه یک مجموعه ای از مستندات بزرگ در GitHub شامل لیستی از کلاس ها و برخی از نمونه کدها وجود دارد.

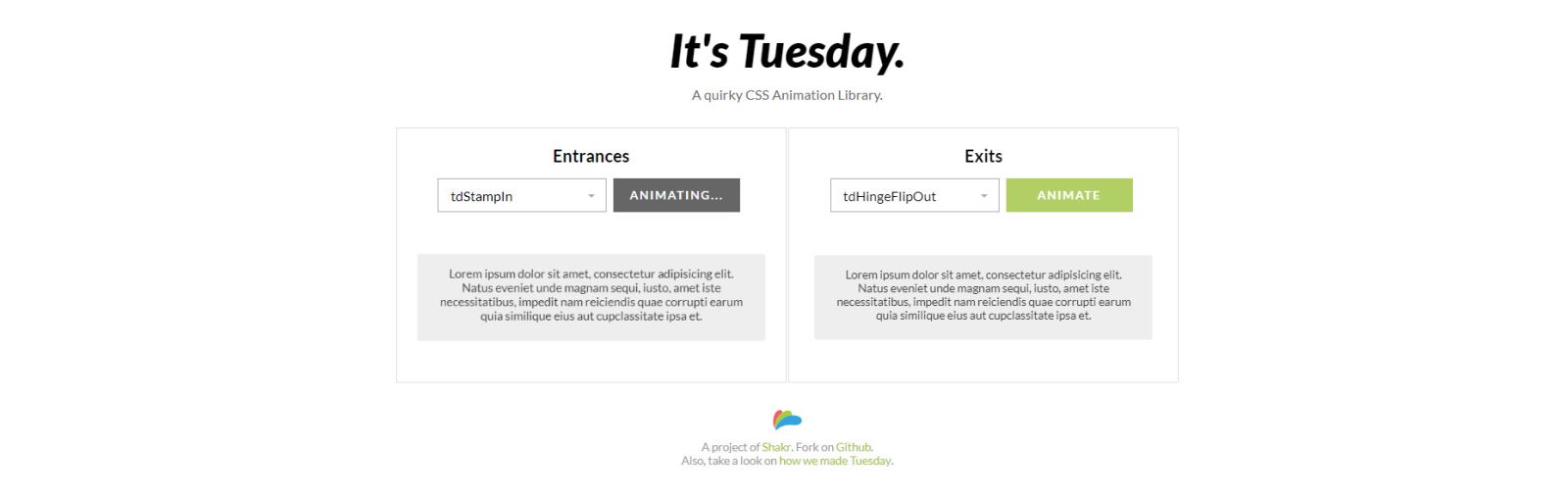
یکی از چیزهایی که ما از Tuesday دوست داریم، سادگی این انیمیشن هاست. با استفاده از این کتابخانه شما کنترل کنید که چگونه عناصر از صفحه ظاهر می شوند و از بین می روند. (appear and disappea)
اما این انیمیشن ها بیش از پر زرق و برق نیست. در عوض، صفحه سایت را از لحاظ بصری زیبا تر میکنه
این کار بر روی CSS خالص اجرا می شود و استایل های انیمیشن بسیار منطقی هستند. آنها می توانند با هر سایت مخلوط شوند و موارد زیادی از fade in/fade را شامل می شود.

ادامه دارد...